青い鳥がクビになったのでXを代入する

Twitterの青い鳥がクビになり、Xが君臨したので、Xを代入して虹色の鳥で画面をにぎやかにします。ユーザCSSで制御してるので気になる方はご利用ください。
注意:X(Twitter)の仕様変更などで使用できなくなったりする恐れもあります。予めご理解ください。
虹色の鳥にするCSS
h1[role="heading"] a[href="/home"] div svg {
background-image: url('https://cdn-ak.f.st-hatena.com/images/fotolife/j/jamg/20230724/20230724233734.gif');
background-size: 36px;
background-repeat: no-repeat;
background-position: 50%;
fill: transparent;
}
https://cdn-ak.f.st-hatena.com/images/fotolife/j/jamg/20230724/20230724233734.gifははてなフォトライフを使用してるので、はてなに怒られたら変更します。
Thanks Cult of the Party Parrot
Twitterのいいねアイコンをチベスナにする

Twitterがアイコンを丸にしたので、四角いアイコンに戻すついでに「いいね」アイコンをチベスナにしたので、ユーザCSS用のコードを置いておきます。
Twitterの仕様変更などで使用できなくなったりする恐れもあります。予めご理解ください。
流れ
- 使用しているブラウザにユーザCSS管理用のアドオンや拡張機能を入れる
- CSSデータをコピペ
- 完了。ね?簡単でしょ?
使用しているブラウザにユーザCSS管理用のアドオンや拡張機能を入れる
Twitterのふぁぼマークを寿司にする - Qiitaを参考に拡張機能やアドオンなどをインストールしてご利用ください。
Firefoxの方はStylus – Firefox 向けアドオンというアドオンがあります。この二つぐらいでしか確認を取っていないので、他のブラウザだと上手くいかないこともあるかもしれません。
確認とれてるアドオンとか
- Google Chrome
- Stylebot
- 使い方:Twitterのふぁぼマークを寿司にする - Qiita
- Firefox
- Stylus – Firefox 向けアドオン
- 使い方:Stylus の導入と設定方法(Firefox拡張機能) : At Studio TA
Twitterの変更点の内訳
アイコンを四角に

プロフィールとタイムラインのアイコンが四角になります。うっすら角丸がつけてありますが、丸くはないです。
追記:何時の頃からかアイコンが丸くなってしまったので現在は丸いです。
ヘッダーからモーメントを排除

邪魔なのとそんなに頻繁に使わないので非表示にしています。モーメントを使いたい場合はホーム(自分のプロフィールアイコンが大きく表示される場所)まで行けばモーメントがありますのでそちらからどうぞ。
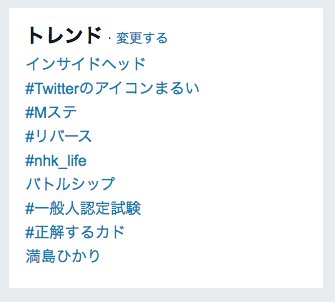
トレンドをシンプルに

トレンドの単語に軽い説明文が添えてあったと思うんですが、トレンドワードのみの表示にしています。
その他
知りあいをGmailからインポートといった感じのエリアがあったと思うんですが、そちらも非表示にしています。
おすすめユーザーは以前のまま表示されます。ライブ配信みたいなのも表示されます。これですっきりです。
アイコン別のCSS
CSSですが、txtデータになっています。
チベスナアイコンはあさづけさんよりいただきました♡
- 鮫
- 鮫アイコン+TwitterカスタムCSS
- 牛
- 牛アイコン+TwitterカスタムCSS
- 兎
- 兎アイコン+TwitterカスタムCSS
- 虎
- 虎アイコン+TwitterカスタムCSS
- チベスナ
- チベスナアイコン+TwitterカスタムCSS
- ます(2017/07/05 追加)
- ますアイコン+TwitterカスタムCSS
- アボカド(2017/08/26 追加)
- アボカドアイコン+TwitterカスタムCSS
- コウモリ(2018/06/27 追加)
- コウモリアイコン
いいねアイコンのみ変更したいとき
以下のソースを消してください。
/* twitterカスタム */
.trend-item-stats {display: none;}
.trend-name {font-weight: normal!important;}
.context-trend-item{ margin-bottom:5px !important;;}
.moments {display: none;}
.edge-design .Avatar, .edge-design .DashboardProfileCard-avatarImage, .edge-design .DashboardProfileCard-avatarLink, .edge-design .Gallery.is-tweetless .Gallery-content, .edge-design .Gallery.is-tweetless .Gallery-media, .edge-design .MomentCapsuleCover .MomentUserByline-avatar, .edge-design .MomentCapsuleItemTweet--withText .MomentUserByline-avatar, .edge-design .MomentCapsuleSummary .MomentUserByline-avatar, .edge-design .MomentMakerRecommendedTweetsSearch--users .MomentMakerRecommendedTweetsSearch-userContainer .avatar, .edge-design .ProfileAvatar, .edge-design .ProfileAvatar-image, .edge-design .ProfileAvatar-placeholderImage, .edge-design .ProfileAvatarEditing, .edge-design .ProfileAvatarEditing-button, .edge-design .ProfileAvatarEditing-overlay, .edge-design .ProfileCard-avatarImage, .edge-design .ProfileCard-avatarLink, .edge-design .ProfileCardMini-avatarImage, .edge-design .ProfileListItem-avatar, .edge-design .ProfileUserList .Avatar, .edge-design .RelatedUsers-users > .account-summary .avatar {border-radius: 4px !important;}
.avatar {border-radius: 4px !important;}
.flex-module.flex-footer.import-prompt {display: none!important;}
カードゲーム「アイドル×サヴァイブ」キャラクターイラスト(アシュラフ・ジブリール)描かせていただきました
株式会社ビジュアルワークス様より配信中のアイドル育成 BL カードゲーム『アイドル×サヴァイブ』のアシュラフ・ジブリール氏を描かせていただきました。どんなゲームなのかはオタラボさんの記事が詳しいのでそちらを参照してくださいませ。
私もプレイしたかったのですが、自分の使っている携帯電話がウィルコムなのと、スマホぽいのが iPad しかないという隙間ぽい感じの罠にはまりまだ未プレイで、大変しょんぼりしています。今後パソコン版として対応するのを待ちわびています *oeo
なお、こちらの宣伝はビジュアルワークス様より許可を頂いております。画像の無断転載・使用等は何卒ご遠慮下さいますよう申し上げます。
戦国三国展に参加します

直前になってしまいましたが告知を。
GRIM Galleryさんにて開催される戦国三国展に参加させて頂きます。
- 開催地・期間など
- 2013/10/22 (Tue) - 11/02 (Sat), 12:00-19:00
- 東京都杉並区阿佐谷北4-6-1 ゆきみハイツ1階 GRIM Gallery, 公式サイト
久しぶりの展示会なので(主に紙を)奮発しました!
お近くに寄られた際は是非ぷらっと見ていって下さいませ〜。
Textpattern関連のブックマーク
ショートカット
基本的な技術情報
- [K] TEXTPATTERN: ダウンロード、インストール(Internet Archive)
- Txpのインストールの方法
- [K] TEXTPATTERN: アップグレード(Internet Archive)
- Txpのアップグレードの方法
- [K] TEXTPATTERN: アーティクルの執筆(Internet Archive)
- Txpでの記事の書き方、記事を書くページについての説明。
- [K] TEXTPATTERN: プラグインとその導入方法(Internet Archive)
- プラグインのインストール、使い方など。
- [K] TEXTPATTERN: セクションの作成(Internet Archive)
- セクション(ディレクトリのようなもの)の説明。
- [K] TEXTPATTERN: ページの作成(Internet Archive)
- ページ(テンプレートのようなもの)の説明。
- etting Started with Textpattern - Textpattern CMS User Documentation
- デザインを初期の状態に戻したい場合は、Getting Started項目内の
Default Pages, Default Styles, Default Forms
に初期状態のスタイルが置いてありますので、そこからコピーアンドペーストで元に戻すといいでしょう。
カスタマイズ, Tips的なこと
- Category:Tag Reference - Textpattern CMS User Documentation
- タグリファレンス。Txpでサイトを構築したり、細かくカスタマイズする人向けです。
- [K] TEXTPATTERN: 「続きを読む」のリンクを付けたい(Internet Archive)
- Read more 的なものの表現方法。
- [K] TEXTPATTERN: サムネイルをアップロードしても何も起こらない(Internet Archive)
- 自前のサムネイルをアップロードする際の注意点。
プラグインめも
- Textpattern Resources: smd_where_used
- Admin 内を検索してくれるプラグイン。
- wet_thumbfilter: Textpattern thumbnail gallery · Textpattern plugins · a waste of words
- 記事に関連した画像を(カテゴリーや降順昇順など)フィルタで制御し、サムネイルに記事へのリンクをつけて表示してくれるプラグインです。Exhibitionで使っています。
- Textpattern Resources: upm_date_archive
- アーカイブを月別の表示にするプラグイン。
- hakjoon.com: hak_tinymce - WYSIWYG article editor
- 投稿画面にWYSIWYGエディタをつけるプラグイン。
テンプレート関連
- Textplates '07 - Textpattern Template Competition
- Txpのテンプレートが公開されています。古めなので最新バージョンに対応してない場合もあるかもしれないです。
- Textpattern Templates :: Famous Themes & Templates for Textpattern (and yes, they are free!)
- 3つほどテンプレートが公開されている。
- Administration Themes Textgarden.org
- 管理画面のテンプレート。
- Front-of-Site Themes Textgarden.org
- BLOG, CORPORATE, PHOTOBLOG, TUMBLOG など色々なテンプレートが公開されています。
コミュニティ
- 日本語 · Textpattern CMS Support Forum
- Txp 公式コミュニティの日本語部門のページです。

